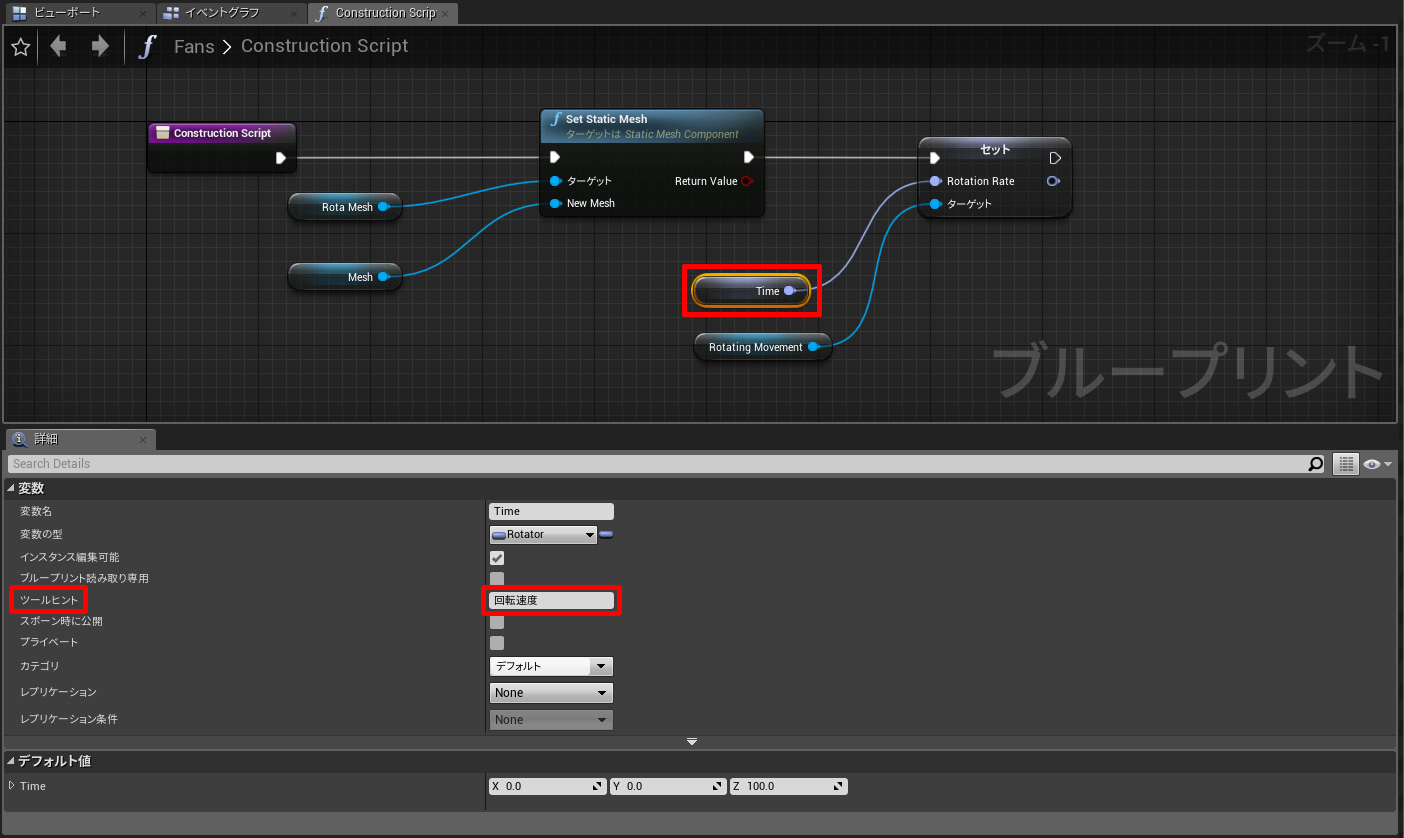
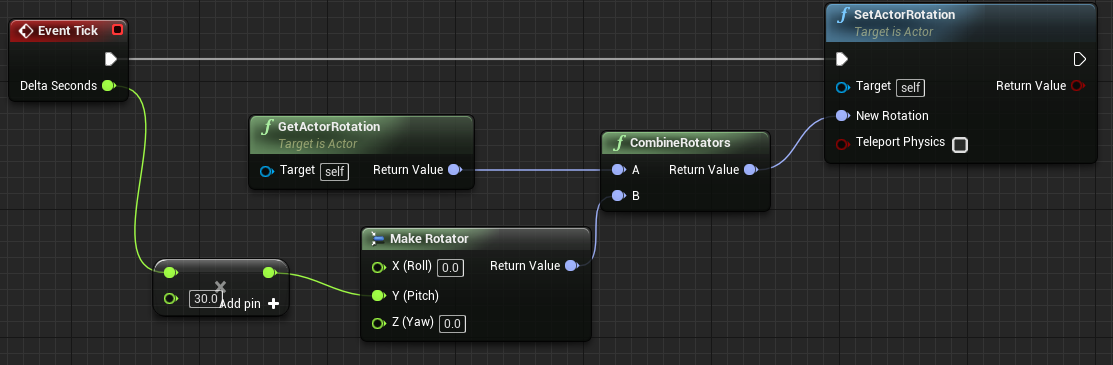
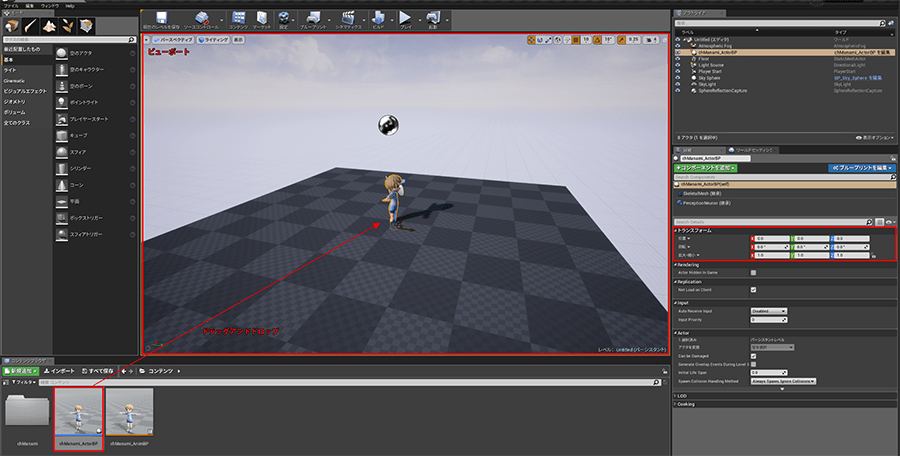
Ue4でモデルチェック用にターンテーブルを作ろうとした時に結構困りませんか? 恐らく一番お手軽な方法をまとめてみました! UE4でキャラクターのターンテーブルを超簡単に作る方法<モデルを回転編> TECH ART ONLINEUe4でモデルチェック用にターンテーブルを作ろうとした時に結構困りませんか? 恐らく一番お手軽な方法をまとめてみました! UE4でキャラクターのターンテーブルを超簡単に作る方法<モデルを回転編> TECH ART ONLINEUE4でのプレーヤー操作の基本 前回のGameModeでも少し紹介しましたが、UE4ではプレーヤーが操作するオブジェクトをPawn(駒)と考え、それをコントロールするものとしてPlayer Controllerというものが存在します。 Player ControllerはPawnを所持するといような作りになっており、P

Unreal Engine 4でおっさんを操作する Binto Laboratory
Ue4 キャラクター 回転
Ue4 キャラクター 回転-キャラクターへの適用方法です。 適用方法 アニメ―ションシーケンスのアセット詳細 > RootMotion の EnableRootMotion にチェックを入れます。 アニメ―ションBPの詳細 > RootMotion にて、Root Motion from Everthing か Root Motion from Montage Onlyを選択します。Cedec18 ue4で多数のキャラクターを生かすためのテクニック PavilionDV7 2224 UE4キャラクタの回転に合わせて視野を回転させる


Ue4 特定のボーン Transform に対して 位置 回転 スケール を変更する Transform Modify Bone 凛 Kagring のue4とunityとqt勉強中ブログ
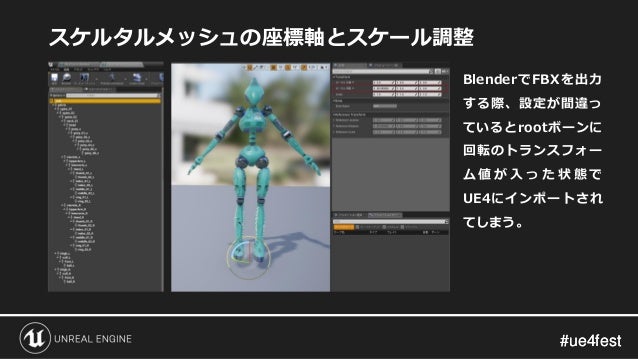
Blender で UE4 向けのモデルを作るにあたって、絶対に考慮しなければならないのが Scale 単位の違いです。Blender では 1 Unit = 1 m であるのに対し、UE4 では 1 Unit = 1 cm なので、普通にモデルを作成して Export / Import すると、サイズが 1/100 になってしまいます。3dcgゲームに使えるキャラクターモデルの作り方。その6 ue4編 5 ryo117(@r117_3d) 1933 19年11月日 作成の記事です。 「回転値が0になったら基本のポーズ」 ue4上でマテリアルとテクスチャの設定をします。キャラクターが向いている方向に移動するようにPGを書いているのですが値が変わりません。 Playerrotが0~360度の回転の値が入っております。 どのようにすればよいのでしょうか? またCameraMoveという関数を作って キャラクターが向いている方向を自動的に
Cedec18 ue4で多数のキャラクターを生かすためのテクニック PavilionDV7 2224 UE4キャラクタの回転に合わせて視野を回転させるキャラクターをコントローラーの回転に合わせて回転させる場合は(self)>Use Controller Rotationにチェック キャラクターを移動方向に合わせて回転させたい場合(CharacterMovement)>Orient Rotation to Movementにチェック、そしてUse Controller Rotationはオフ。アクターをマウスで回転させるBluePrintを組んだので情報共有を(という名目のメモ) 実装 使用するもの 椅子(スターターパック) 仕様 アクターをクリックして動かすと回転する マウスの設定 まずGameMode,PlayerControllerを新しく作成します。
Widgetの取り扱いについて気になることがあったので、ちょっと調べてみました。 まず、Widgetを画面に表示するには、いつものコンビネーション。 Create Widget ノードと Add to Viewport ノードです。 大抵のサンプルはこの辺でめでたしめでたしなんですが・・・ まず 消すにはどうするのか?今回は対象に向かって徐々に向きを変えるような処理をいくつか紹介します。 それぞれに、利点と欠点があるため状況に応じて使い分けてください。 R Interp toとFind Look at Rotation 対象の方向へ徐々に向く まずは以前ご紹介したRotatorまとめ記事で言うところの補間ノードRInterpToとFindLookAtRotationをUe4でモデルチェック用にターンテーブルを作ろうとした時に結構困りませんか? 恐らく一番お手軽な方法をまとめてみました! UE4でキャラクターのターンテーブルを超簡単に作る方法<モデルを回転編> TECH ART ONLINE



ベクトル 移動 回転系のblueprintメモ Unrealpocket



第10回 ドアやファンを動かそう 3ds Max Unrealengine4で建築ビジュアライゼーション データフォーマットdatasmithを使ったワークフロー Area Japan
上の動画では Rotation Value 変数によってキャラクターの MF_Spine_01 および b_MF_Neck のボーンの回転を操作しています。 キャラクターのスケーリングも float 値 ( Scale Multiplier ) で操作され、キャラクターの脊髄に影響を与え、ボーンのサイズやキャラクターの~キャラクターセットアップからue4への出力~」 キャラクターデータ配布中! モデリング、リギングなどのコツ、さらにはキャラクターをUnreal Engine 4へ出力する際のポイントを紹介し、簡単にUE4で動かせるようになるまでを解説します。執筆バージョン Unreal Engine 47 改訂バージョン Unreal Engine 424 今回はBlueprint上で使えるRotator系のノード一覧と使い方をまとめてみました。 表の内容は全てバージョン424にて検証しています。 公式ドキュメント Unreal Engine 4 Documentation Rotator ノード名 説明 Rotation作成ノード ma



キャラクターセレクトのような動きをするbpアセットを作りたい Ue4 Answerhub


Paper 2d 入門 5 キャラクター ブループリント 1 初期セットアップ
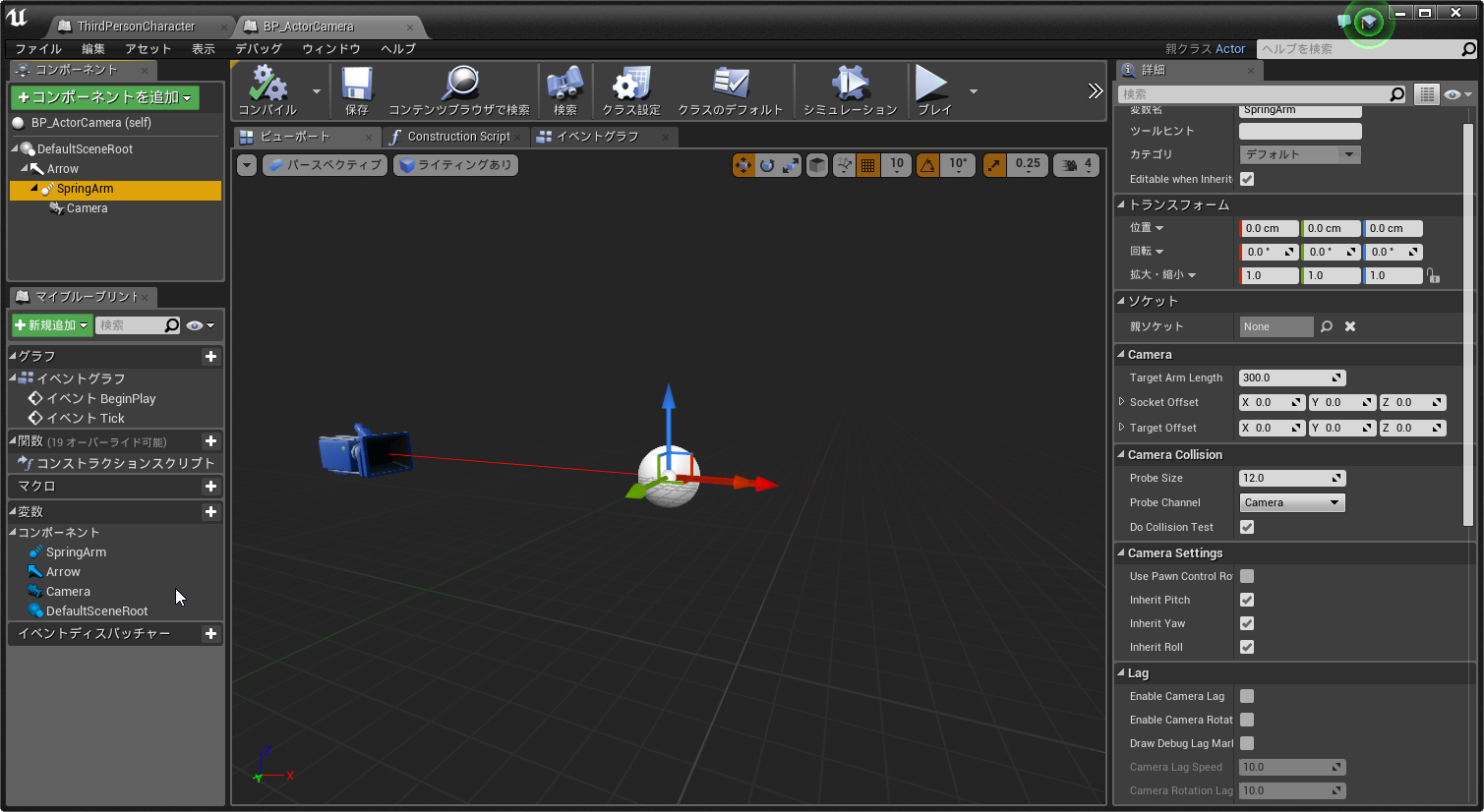
UE4でカメラをキャラクターから独立させる手順 目的 プレイヤーキャラクターからのカメラの分離 理由 ThirdPersonのサンプルを見る限り、キャラクターにカメラが紐づけられていますが、キャラクターに紐づけられることで下記のデメリットが存在します。~キャラクターセットアップからue4への出力~」 キャラクターデータ配布中! モデリング、リギングなどのコツ、さらにはキャラクターをUnreal Engine 4へ出力する際のポイントを紹介し、簡単にUE4で動かせるようになるまでを解説します。妹「ヒット問題が解決したのはいいんだけど、ルートにSceneがないとMoveComponentToが動かないなあ」 「そもそもなんでコンポーネント動かしてたの? この場合アクタごと動かしてもいいのでは」 妹「コンポーネントを動かしたかったわけじゃなくて、MoveComponentToを使いたかったんだよ。


Ue4 グレイマンに足跡をつけてみる 入門編 株式会社アンナプルナ



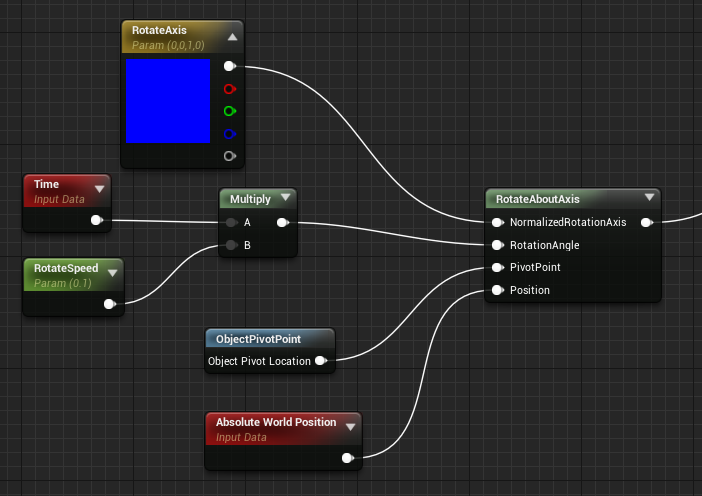
Ue4 Rotateaboutaxisでオブジェクトを回転する 株式会社ヒストリア
UE4には「Find Look at Rotation」というノードがあります。 これは「Start」から「Target」に向かうベクトルの方向を向く回転値を 算出して返すというノードのようです。Blender で UE4 向けのモデルを作るにあたって、絶対に考慮しなければならないのが Scale 単位の違いです。Blender では 1 Unit = 1 m であるのに対し、UE4 では 1 Unit = 1 cm なので、普通にモデルを作成して Export / Import すると、サイズが 1/100 になってしまいます。妹「ヒット問題が解決したのはいいんだけど、ルートにSceneがないとMoveComponentToが動かないなあ」 「そもそもなんでコンポーネント動かしてたの? この場合アクタごと動かしてもいいのでは」 妹「コンポーネントを動かしたかったわけじゃなくて、MoveComponentToを使いたかったんだよ。


Ue4 グレイマンに足跡をつけてみる 入門編 株式会社アンナプルナ



Ue4 移動方向に対するキャラクターとカメラの回転 Controller Rotation Setting For Character And Camera Long Distance To The Dream
環境 CustomRotatorを使用する Textureを回転させる方法 参考資料 環境 UE4251 CustomRotatorを使用する Engine Content内のMaterial FunctionにCustomRotatorというものがあります。これを使うだけでTextureの回転が可能です。 引数について ・UVs UVを渡す ・Rotation Center 回転の中心位置 ・Rotation Angle 01で回転量をOrientRotationToMovementにチェックを入れた状態で 、 Wキーを入力した時は加速度方向にキャラクターが回転し、 ↑キーを入力した時は加速度方向にキャラクターが回転しないようにしたいです。 どなたか良い方法があれば教えて下さい。 よろしくお願いします。アクターをマウスで回転させるBluePrintを組んだので情報共有を(という名目のメモ) 実装 使用するもの 椅子(スターターパック) 仕様 アクターをクリックして動かすと回転する マウスの設定 まずGameMode,PlayerControllerを新しく作成します。



Ue4で敵キャラクターaiを制御する Binto Laboratory



動画チュートリアル関連 Rotator 型はどのようなものなのですか Ue4 Answerhub
Actor(アクター)の回転を取得したり、回転をセットしたりする方法です。 キャラクターの位置や回転をリセットしたい場合などは UE4、Unity 初心者ですが勉強用にブログを作ってみました。UE4Ue4でモデルチェック用にターンテーブルを作ろうとした時に結構困りませんか? 恐らく一番お手軽な方法をまとめてみました! UE4でキャラクターのターンテーブルを超簡単に作る方法<モデルを回転編> TECH ART ONLINEBlender で UE4 向けのモデルを作るにあたって、絶対に考慮しなければならないのが Scale 単位の違いです。Blender では 1 Unit = 1 m であるのに対し、UE4 では 1 Unit = 1 cm なので、普通にモデルを作成して Export / Import すると、サイズが 1/100 になってしまいます。


キャラクターの動き関連 沼の水槽



Ue4とblenderでランニングコストを抑えるモダンなワークフロー
3dcgゲームに使えるキャラクターモデルの作り方。その6 ue4編 5 ryo117(@r117_3d) 1933 19年11月日 作成の記事です。 「回転値が0になったら基本のポーズ」 ue4上でマテリアルとテクスチャの設定をします。妹「ヒット問題が解決したのはいいんだけど、ルートにSceneがないとMoveComponentToが動かないなあ」 「そもそもなんでコンポーネント動かしてたの? この場合アクタごと動かしてもいいのでは」 妹「コンポーネントを動かしたかったわけじゃなくて、MoveComponentToを使いたかったんだよ。


Lightwave で作ったキャラクタを Unreal Engine で動かす 大塚ヒロのお気楽工作日記



Characterクラスによるキャラクター制御 ぼっちゲーム開発



Actorをプレイ画面で回転させ続けるには Ue4 Answerhub



Perception Neuronとunreal Engineでvチューバー風にキャラクターを動かす パソコン工房 Nexmag



Unreal Engine 4でおっさんを操作する Binto Laboratory



Characterクラスによるキャラクター制御 ぼっちゲーム開発


Ue4 キャラクターの顔を特定の位置に向ける Transform の向きを Blueprint で制御する Look At 凛 Kagring の Ue4とunityとqt勉強中ブログ


Ue4 アクターをマウスを使って回転させる 僕の私のunrealな日々



修正版 18年編 Blenderで作った3dアセットをue4で利用するためのtipsあれこれ 当たったらどうすんだよ



Ue4でキャラクターをタッチした場所に移動させる Binto Laboratory



Zbとblenderでue4用のキャラを作る 10 Blenderキャラに物理で動く揺れモノを 当たったらどうすんだよ



Zbとblenderでue4用のキャラを作る 番外編 Blenderボーンの軸について 当たったらどうすんだよ


Ue4 特定のボーン Transform に対して 位置 回転 スケール を変更する Transform Modify Bone 凛 Kagring のue4とunityとqt勉強中ブログ


Ue4 アクターの回転を取得したりセットしたり Get Actor Rotation Set Actor Rotation Set Actor Location And Rotation 凛 Kagring のue4とunityとqt勉強中ブログ



推進力をキャラクターに合わせて回転させる Ue4 Answerhub


Zbとblenderでue4用のキャラを作る 9 Blenderで人物リグ完成 当たったらどうすんだよ



Ue4でキャラクターをタッチした場所に移動させる Binto Laboratory



動画チュートリアル関連 Rotation をオフセットする意味は Ue4 Answerhub



Unreal Engine 4 サードパーソンテンプレートのキャラクターを置き換える Corevale コアベイル ただいまゲーム制作中


Apply A Percentage Of Rotation 回転の割合の適用 Unreal Engine Documentation


Ue4 グレイマンに足跡をつけてみる 入門編 株式会社アンナプルナ



Unreal Engine 4でおっさんを操作する Binto Laboratory



ブログ用 Ue4キャラbp回転 Youtube


サードパーソン ブループリント ゲーム入門 13 キャラクター ブループリント キーボードとマウスのコントロール


キャラクターの動き関連 沼の水槽



有翼のフロイライン Wing Of Darkness と歩むue4の世界



Unreal Engine 4のブループリントの使い方と3dキャラクターの動かし方 Unityユーザーのためのunreal Engine入門 終 2 3 ページ It



Cedec18 Ue4で多数のキャラクターを生かすためのテクニック



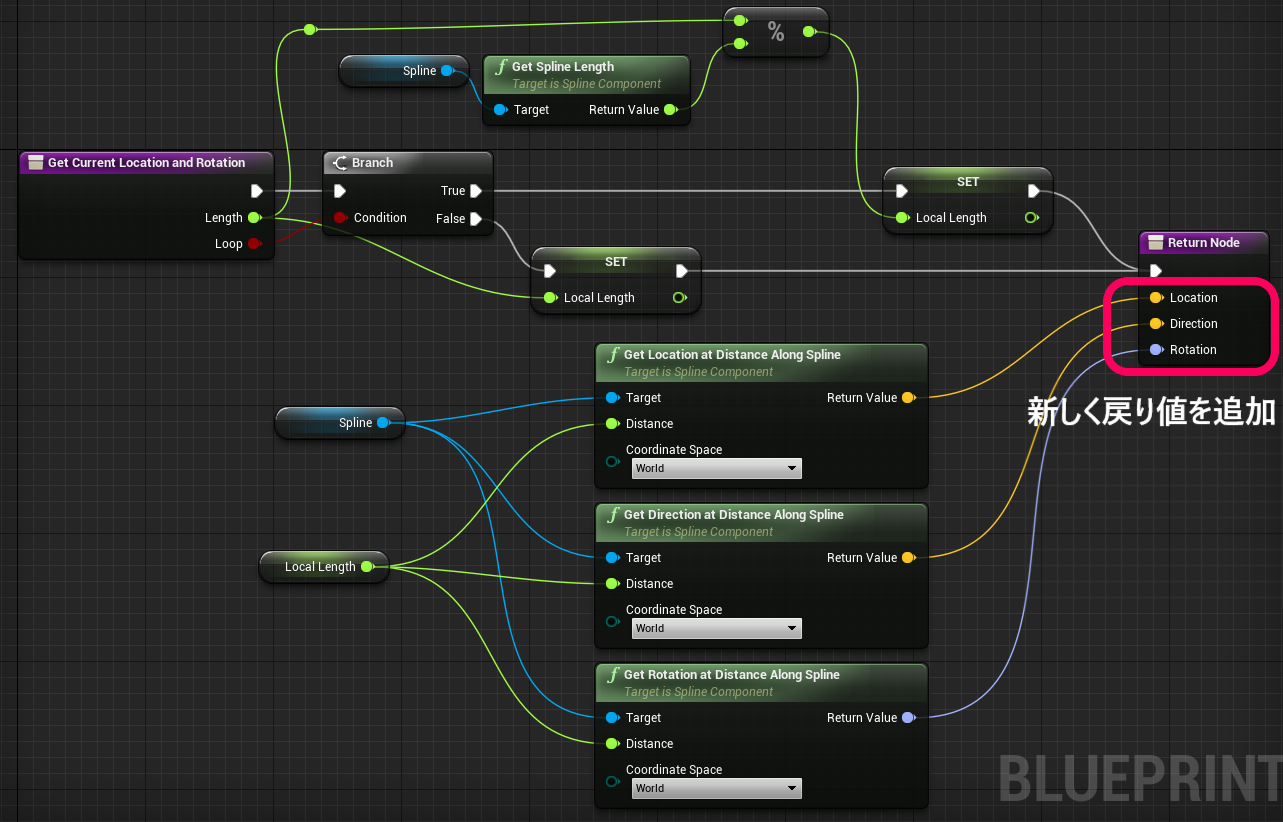
Ue4 スプライン移動をコンポーネント化する 株式会社ヒストリア



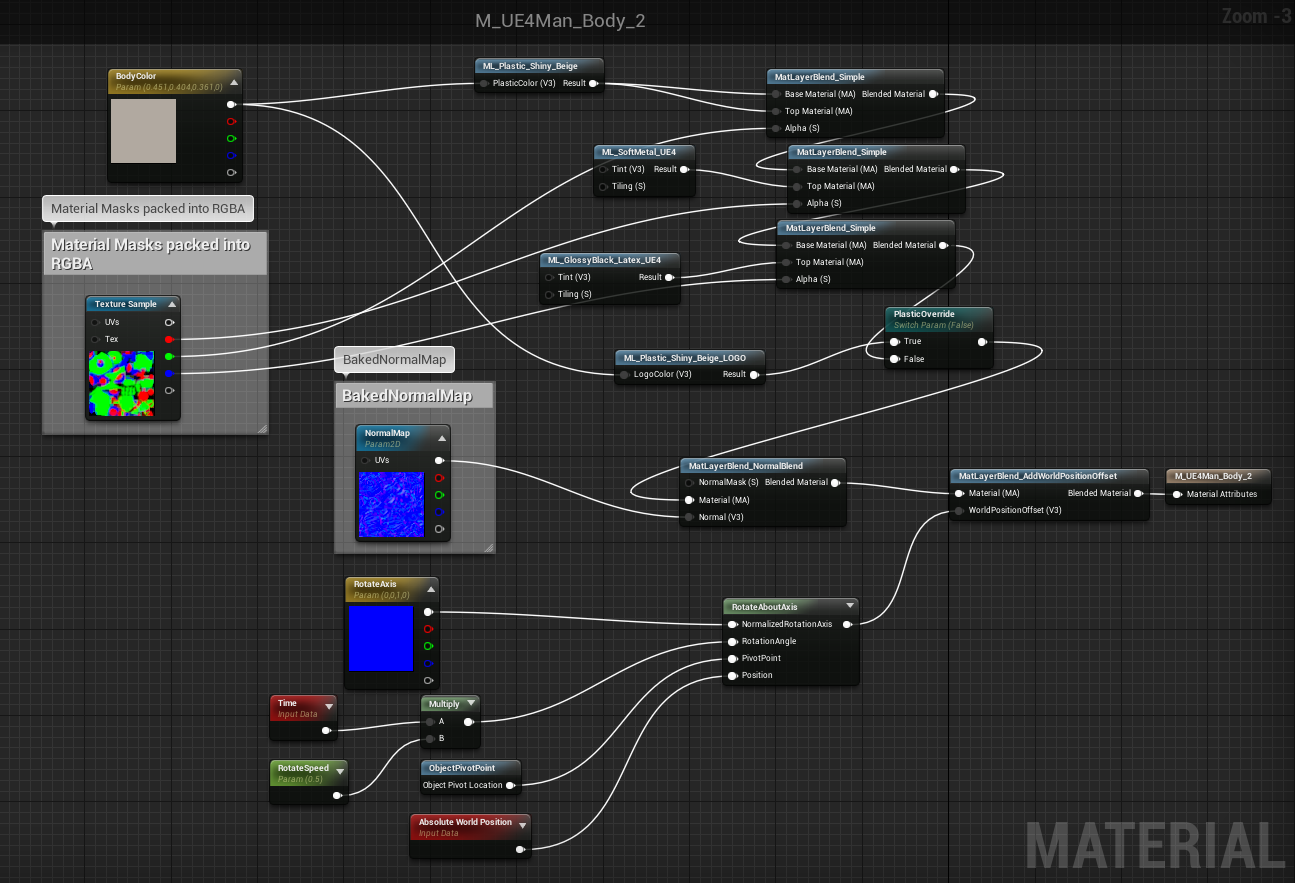
Ue4 Rotateaboutaxisでオブジェクトを回転する 株式会社ヒストリア



Ue4 Blueprintのrotatorノードまとめ 株式会社ヒストリア



今から始めるue4極め本 スケルタルメッシュ編 そらまめゲームブログ



Ue4 キャラクターのターンテーブルを超簡単に作る方法 カメラを回転編 Youtube



続 Vroidをue4に持っていく自己流メモ そらまめゲームブログ



Ue4 Materialでtextureを回転させる Papersloth S Diary



Ue4 移動方向に対するキャラクターとカメラの回転 Controller Rotation Setting For Character And Camera Long Distance To The Dream


Unreal Engine 4でおっさんを操作する Binto Laboratory



Ue4 キャラクターのターンテーブルを超簡単に作る方法 モデルを回転編 Youtube



インポートしたアニメーションのルートモーションについて Ue4 Answerhub



Ue4で朝から夜にする Binto Laboratory


ブループリント クイックショット カスタムのプロジェクタイル 発射物



Perception Neuronとunreal Engineでvチューバー風にキャラクターを動かす パソコン工房 Nexmag


Unreal Engine 4でおっさんを操作する Binto Laboratory



Ue4 Materialでtextureを回転させる Papersloth S Diary



Ue4 モブの車を自動で走らせる 2 タイヤの回転 Unity Unrealengine4 Blog



Iphoneだけで3dキャラの表情を動かせるゲーム開発者向けiosアプリ Live Link Face が登場 Gigazine



Ue4 Aiを良い感じに歩かせたい Qiita


Unreal Engine 4でおっさんを操作する Binto Laboratory



推進力をキャラクターに合わせて回転させる Ue4 Answerhub



慣性のあるカメラ操作を実装したい Ue4 Answerhub



Zbとblenderでue4用のキャラを作る 番外編 Blenderボーンの軸について 当たったらどうすんだよ



Ue4 移動方向に対するキャラクターとカメラの回転 Controller Rotation Setting For Character And Camera Long Distance To The Dream



レベルエディタでゲーム中のフィールドを作成する Think It シンクイット



ベクトル 移動 回転系のblueprintメモ Unrealpocket


Ue4 グレイマンに足跡をつけてみる 入門編 株式会社アンナプルナ


Lightwave で作ったキャラクタを Unreal Engine で動かす 大塚ヒロのお気楽工作日記



Ue4でカメラをキャラクターから独立させる手順 Qiita



Ue4 移動方向に対するキャラクターとカメラの回転 Controller Rotation Setting For Character And Camera Long Distance To The Dream



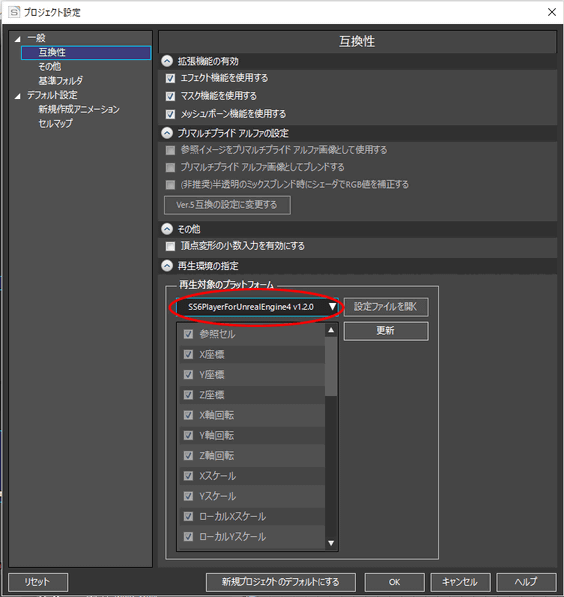
Unreal Engine 4での表示方法 Optpix Help Center


Unreal Engine 4でおっさんを操作する Binto Laboratory



Ue4 Blueprintのrotatorノードまとめ 株式会社ヒストリア



ゲーム化まで見越して提案 Ue4をフル活用したエンディングアニメーション Tvアニメ 炎炎ノ消防隊 弐ノ章 特集 Cgworld Jp


Unreal Engine 4でおっさんを操作する Binto Laboratory


Ue4 アクターをマウスを使って回転させる 僕の私のunrealな日々



Characterクラスによるキャラクター制御 ぼっちゲーム開発



リブートした Samurai Spirits における さまざまなエフェクトの実装例 Ufe 19 Gamebusiness Jp



Ue4 Aiを良い感じに歩かせたい Qiita


Unreal Engine 4でおっさんを操作する Binto Laboratory


Ue4 特定のボーン Transform に対して 位置 回転 スケール を変更する Transform Modify Bone 凛 Kagring のue4とunityとqt勉強中ブログ



Unreal Engine 4でおっさんを操作する Binto Laboratory


Unreal Engine 4でおっさんを操作する Binto Laboratory



おかず ワールド座標系におけるskeletalmeshcomponentの回転量を反映するように てきとう実装したけどそれっぽく動いて安心 Ue4



Ue4 移動方向に対するキャラクターとカメラの回転 Controller Rotation Setting For Character And Camera Long Distance To The Dream



Ue4 移動方向に対するキャラクターとカメラの回転 Controller Rotation Setting For Character And Camera Long Distance To The Dream



Orient Rotation To Movementにチェックを入れてもキャラクターが進行方向を向かない Ue4 Answerhub


Ue4 アクターの回転を取得したりセットしたり Get Actor Rotation Set Actor Rotation Set Actor Location And Rotation 凛 Kagring のue4とunityとqt勉強中ブログ



キャラクターの方向をターゲットに向ける方法について Ue4 Answerhub



移動ノードのmakerotatorとbreakrotatorの使い道 Ue4 Answerhub



推進力をキャラクターに合わせて回転させる Ue4 Answerhub


Ue4 アクターの回転を取得したりセットしたり Get Actor Rotation Set Actor Rotation Set Actor Location And Rotation 凛 Kagring のue4とunityとqt勉強中ブログ


ドラゴンクエストxi Unreal Engine 4 Epic Games河崎氏がスクエニに訊く 前編 Automaton



Ue4 移動方向に対するキャラクターとカメラの回転 Controller Rotation Setting For Character And Camera Long Distance To The Dream


Ue4 アクターの回転を取得したりセットしたり Get Actor Rotation Set Actor Rotation Set Actor Location And Rotation 凛 Kagring のue4とunityとqt勉強中ブログ



キャラクターの方向をターゲットに向ける方法について Ue4 Answerhub


Unreal Engine 4でおっさんを操作する Binto Laboratory



Uiデザイナーのためのue4 Niagara入門 特集 Cgworld Jp



Unreal Engine とあるデザイナーのテクニカルノート


キャラクターの動き関連 沼の水槽



No comments:
Post a Comment